Process
The project followed a proprietary user-centered design process, similar to the British Design Council Double Diamond process. Click the links below to skip to a stage in the project if you wish:
Discover
Interviews and Competitive Analysis
Our project began with a discovery phase to better understand the challenges and opportunities within the project space. Face-to-face interviews with stakeholders and prospective users, along with a competitive analysis would form the basis of the discovery.
Some key learnings that would influence the direction of the project were:
- Independent research is an important factor for consumers when making investment decisions, but often the biggest influence is the recommendation of a Financial Advisor.
- As the main advocates of investment products, Financial Advisors would be an important user group in the project. Generally, they would also be the ones interacting directly with the investment products on behalf of clients.
- To demonstrate the value of a financial product to a lay person there is a ‘sweet spot’ to be found. Too much detail and they may be baffled, too generic or vague and they may not be convinced.
- Competitive analysis showed few examples of this sweet spot being being hit by competitors that in the digital space. Presentation of products was often too top-level, failing to demonstrate tangible product benefits, or at a level of technical detail impenetrable to the average layman. Interactive digital tools used by competitors were generally poorly executed.
Define
Following the discovery phase we had assembled a clear view of the digital products that we would be designing, the user and business needs which those products would need to satisfy, and key constraints we would be designing within.
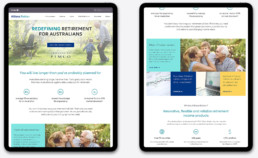
Web platform
The main digital touchpoint for Retire+, this would house information on the business and on the growing suite of Retire+ products. The platform would serve two audiences with quite different needs:
- Retirees – Lay person consumers either in or nearing retirement. They need the web platform to help them understand the Retire+ offering and, in simple terms, how the products might help them meet their retirement savings goals.
- Financial advisors– Finance professionals with Retirees as clients. They need the web platform to provide them with detailed information on the products and how they work so they can determine if the products are right for their clients. They also need to access and administrate the investment products via the platform.
Interactive tools
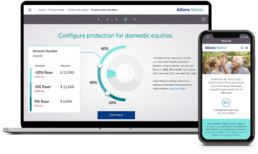
These would be housed on the web-platform. Used during face-to-face consultations, they would help Financial Advisors explain to their clients the benefit of the Retire+ product and the effect the various product options might have on their savings over time.
The interactive tools would target a Financial Advisor pain point (the difficulty of explaining complex financial products in a relatable way to lay-people), and in the process would also serve a business goal – helping to convert customers by making the Retire+ products easier to understand and more obviously beneficial to consumers than competitors’ products.
A key challenge/constraint in demonstrating the benefit of Retire+ to customers would be that the future performance of the products is market dependent and therefore unknown, and there are (rightly) strict rules governing how the performance of such products can be advertised to customers.
Develop
Ideation and feature identification
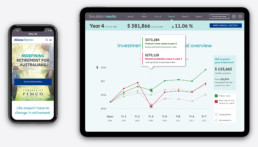
The sections and features that would make up the web platform MVP were established in this phase. Ideation for the interactive tools component of the project had identified a number of concepts for development – the primary one that would be carried forward was a ‘simulation’ tool’ which would allow a financial advisor to:
- Create a persona representing his client
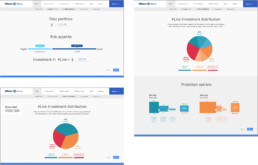
- Set an investment amount and change various product options within the tool
- Choose from a number of historical scenarios corresponding to financial events (e.g. the Global Financial Crisis)
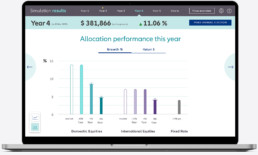
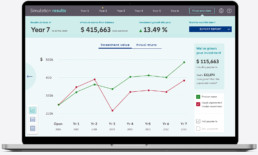
- Run a simulation to show how the Retire+ product WOULD have helped protect the client’s investment through that challenging historical period
The research suggested such a tool would provide a relatable way to illustrate the benefits of the product and its various options, without making any claims regarding the future performance of investments.
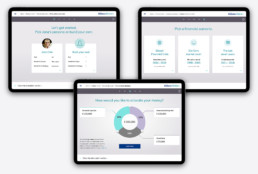
Wireframes and low-fidelity prototypes
Initial design sprints focussed on user flows and wireframes for key sections of the web platform and initial concepts for the interactive tools. Low-fidelity prototypes were shared to elicit input from representative users. Efforts focussed on finding site structure that would:
- Provide an uncluttered and frictionless experience to both audiences (Retirees and Financial Advisors). Ideally both audience should feel the site was targeted at them
- Be scalable and able to grow in future along with the suite of Retire+ product
- Be able to contain and integrate seamlessly with the interactive tools
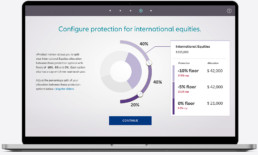
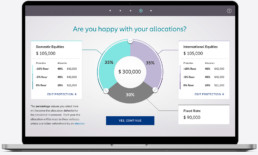
High-fidelity prototyping (simulation tool)
As a completely bespoke interactive experience, the simulation tool couldn’t leverage ‘design best practice’ and ongoing optimisation to the extent that the web-platform could.
Higher fidelity prototyping and several rounds of face-to-face user testing with Financial Advisors was deemed necessary to arrive at the right design. Prototyping focussed around designing an interactive experience that made entry of the simulation parameters and digestion of the results intuitive for users.
Representing the product options graphically in a way that would be simple to clients to understand was a priority – we went through several iterations as a result of user tests with the prototype. The tool had to communicate the ‘essence’ of the product options while obscuring some of the finer detail to reduce cognitive load on users.
Deliver
Detailed design
In addition to being the UX design lead on the project, I was also the UI & Visual design lead, with two other designers working under me to complete build-ready designs for the web platform and simulation tools. Key challenges I had to work through were:
- Determining an appropriate brand hierarchy within the designs (balancing the new Retire+ brand with the Allianz and PIMCO brands) – a contentious issue requiring negotiation with the various stakeholders.
- Creating a modular design system using Sketch Libraries – this would enable the other designers working on the project to work concurrently using my master module designs.
- Designing the simulation tools with a degree of rich interactivity, without designing something that would be too expensive to build. Good communication and a collaborative approach with the third-party developers during the final stages of design and hand-over were a key to this.